|
前へ
目次へ
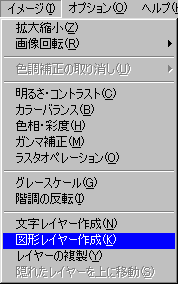
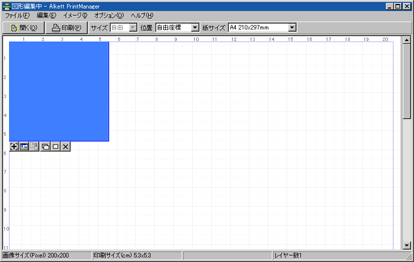
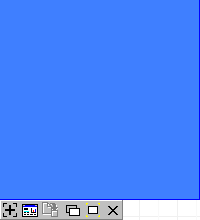
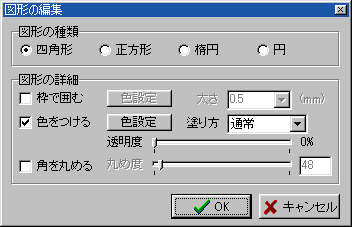
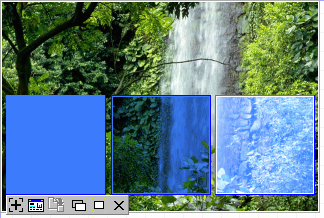
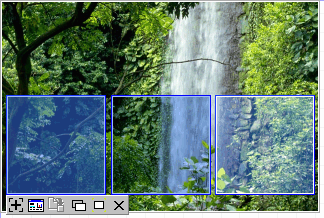
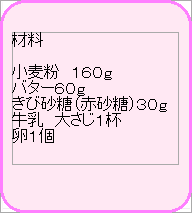
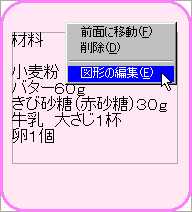
次へ 7.図形レイヤー 図形レイヤーを使って円や四角が作れます。サンプルも交えて解説します。 図形レイヤーを作る まず、図形レイヤーを作成します。以降このレイヤー上で作業を行ないます。  [イメージ]メニューから[図形レイヤー作成]を選択します。  新しい図形レイヤーが出来ました。 図形レイヤーの解説 図形レイヤーは図形表示部と図形レイヤーをサポートする各ボタンからなります。   図形レイヤーは画像と同様にマウスで直接動かす事が出来ます。  このボタンを押すと移動、及びサイズ変更を行ないます。 移動とサイズ変更については拡大縮小コマンドと同じです。  図形の設定用ウィンドウを表示します。図形の種類や色の選択などはここで行ないます。  設定用ウィンドウを表示してみました。 続けてこのウィンドウの説明をします。 図形の種類 図形の基本的な形状を決めます。 枠で囲む 図形を枠で囲むかどうか決めます。  [枠で囲む]のチェックボックスをオンにすると枠で囲みます。 この例では濃い青、太さ1mmの線で囲んで見ました。 それぞれ色設定と、太さ設定の所で設定します。 色をつける 図形の中を着色するかどうか決めます。 塗る色は色設定ボタンで決めます。  [色をつける]のチェックボックスをオフにすると透明になります。 色をつける - 塗り方 着色方法を決めます。塗り方は通常と乗算、スクリーンの3つの方法があります。  着色の例です。左から同じ色で通常、乗算、スクリーンを試してみました。 通常は設定そのままの色です。 乗算は背景色と図形の色を掛け合せます。結果は暗い色になります。 スクリーンは背景色と図形の色を反転した色を掛け合せます。結果は明るい色になります。 色をつける - 透明度 着色の透明度を決めます。100%で透明になります。  透明度の例です。上の通常、乗算、スクリーンと同じものを透明度50%にしてみました。 角を丸める [角を丸める]のチェックボックスをオンにすると角を丸めます。  角の曲がり具合は丸め度で設定します。丸め度が大きいほど円に近づきます。 その他のコマンドの解説  下に他のレイヤーが隠れていた場合、隠れていたレイヤーを上に移動します。 下にレイヤーがない場合は押せません。(無効になっています)  現在の図形レイヤーを複製します。  新規図形レイヤーを作成します。  現在の図形レイヤーを削除します。 図形レイヤーサンプル  図形レイヤーと画像や文字を組み合わせると、このようなデザインが楽に作れるようになります。  図形レイヤーの上に、文字レイヤーを乗せてみました。  四角形を細くすると直線の効果を出す事が出来ます。 ヒント [レイヤーの上下関係を変えずに図形の設定を行なう]  例えば文字の下の図形レイヤーの設定をしたい場合は、下の図形レイヤーを右クリックすると上のようなウィンドウが表示されます。ここで[図形の編集]を選択すると、このままの状態で選択した図形レイヤーの設定変更が出来ます。 前へ 目次へ 次へ |